authenticationauthentikauthorizationkubernetesoauth2oauth2-clientoauth2-serveroidcoidc-clientoidc-providerproxyreverse-proxysamlsaml-idpsaml-spsecuritysso
website: bump docusaurus-plugin-openapi-docs in /website Bumps [docusaurus-plugin-openapi-docs](https://github.com/PaloAltoNetworks/docusaurus-openapi-docs/tree/HEAD/packages/docusaurus-plugin-openapi-docs) from 4.3.4 to 4.3.5. - [Release notes](https://github.com/PaloAltoNetworks/docusaurus-openapi-docs/releases) - [Changelog](https://github.com/PaloAltoNetworks/docusaurus-openapi-docs/blob/main/CHANGELOG.md) - [Commits](https://github.com/PaloAltoNetworks/docusaurus-openapi-docs/commits/v4.3.5/packages/docusaurus-plugin-openapi-docs) --- updated-dependencies: - dependency-name: docusaurus-plugin-openapi-docs dependency-type: direct:production update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github | ||
| .vscode | ||
| authentik | ||
| blueprints | ||
| cmd | ||
| internal | ||
| lifecycle | ||
| locale | ||
| schemas | ||
| scripts | ||
| tests | ||
| web | ||
| website | ||
| .bumpversion.cfg | ||
| .dockerignore | ||
| .editorconfig | ||
| .gitignore | ||
| CODEOWNERS | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| LICENSE | ||
| Makefile | ||
| README.md | ||
| SECURITY.md | ||
| docker-compose.yml | ||
| go.mod | ||
| go.sum | ||
| ldap.Dockerfile | ||
| manage.py | ||
| package.json | ||
| poetry.lock | ||
| proxy.Dockerfile | ||
| pyproject.toml | ||
| rac.Dockerfile | ||
| radius.Dockerfile | ||
| schema.yml | ||
README.md
What is authentik?
authentik is an open-source Identity Provider that emphasizes flexibility and versatility, with support for a wide set of protocols.
Our enterprise offer can also be used as a self-hosted replacement for large-scale deployments of Okta/Auth0, Entra ID, Ping Identity, or other legacy IdPs for employees and B2B2C use.
Installation
For small/test setups it is recommended to use Docker Compose; refer to the documentation.
For bigger setups, there is a Helm Chart here. This is documented here.
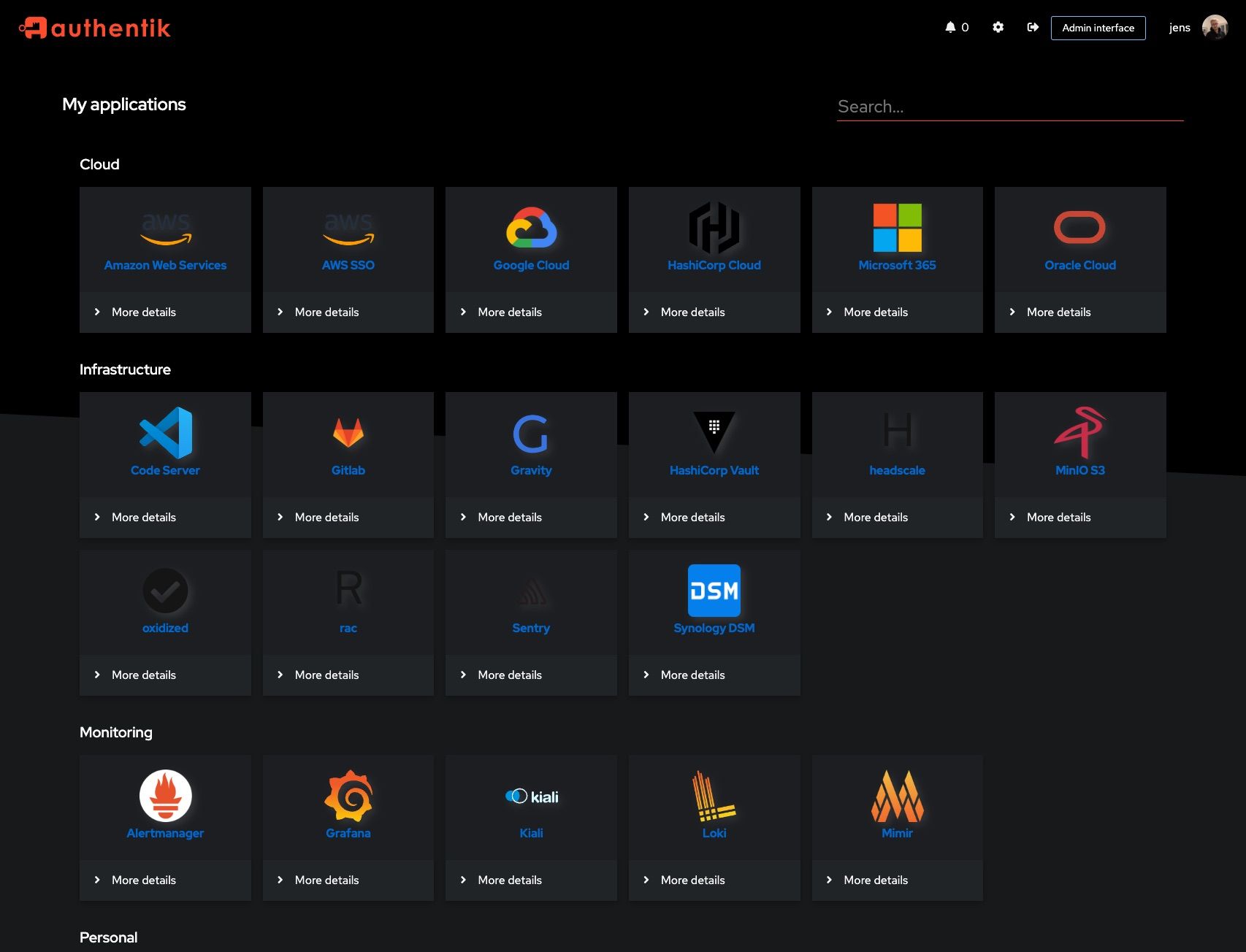
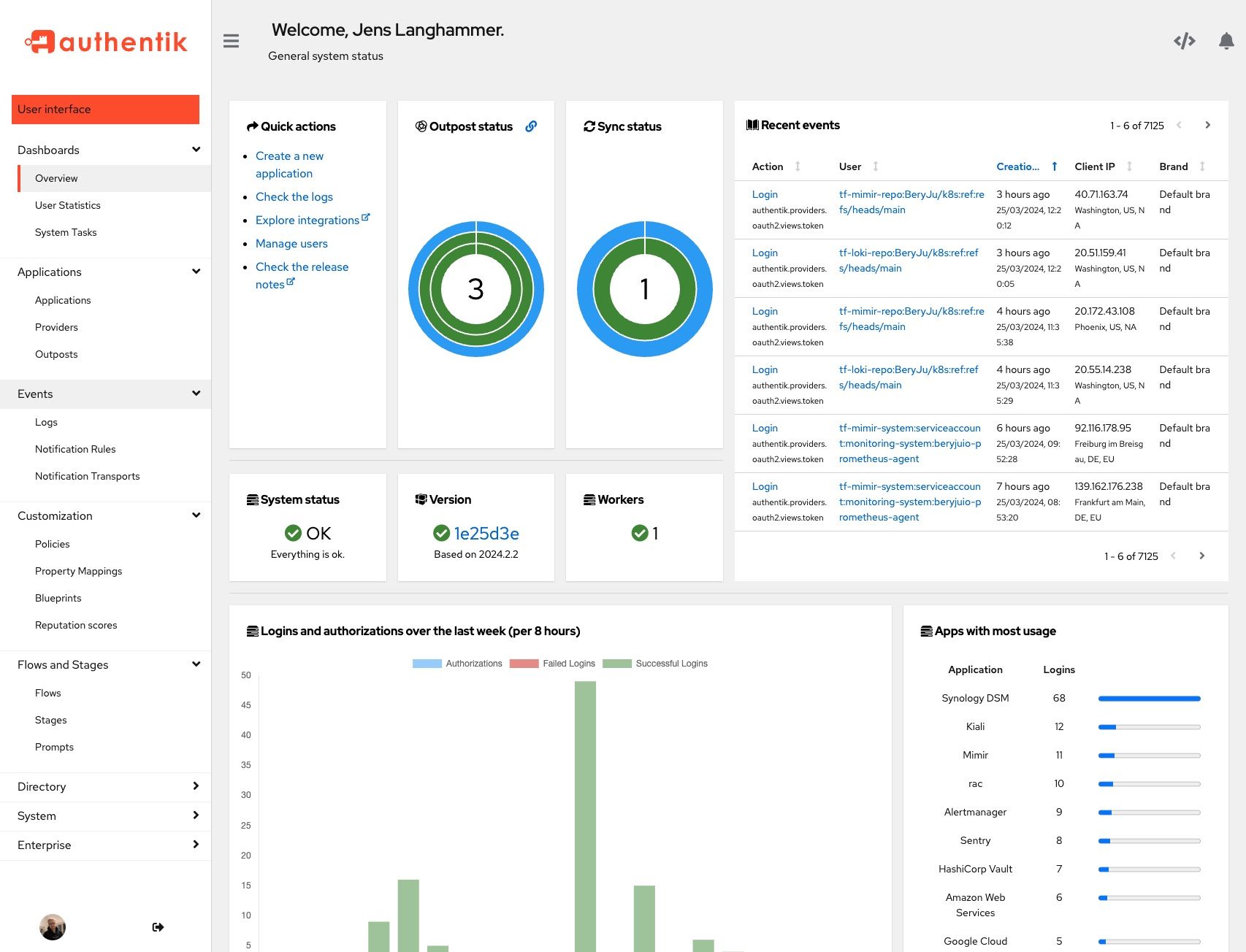
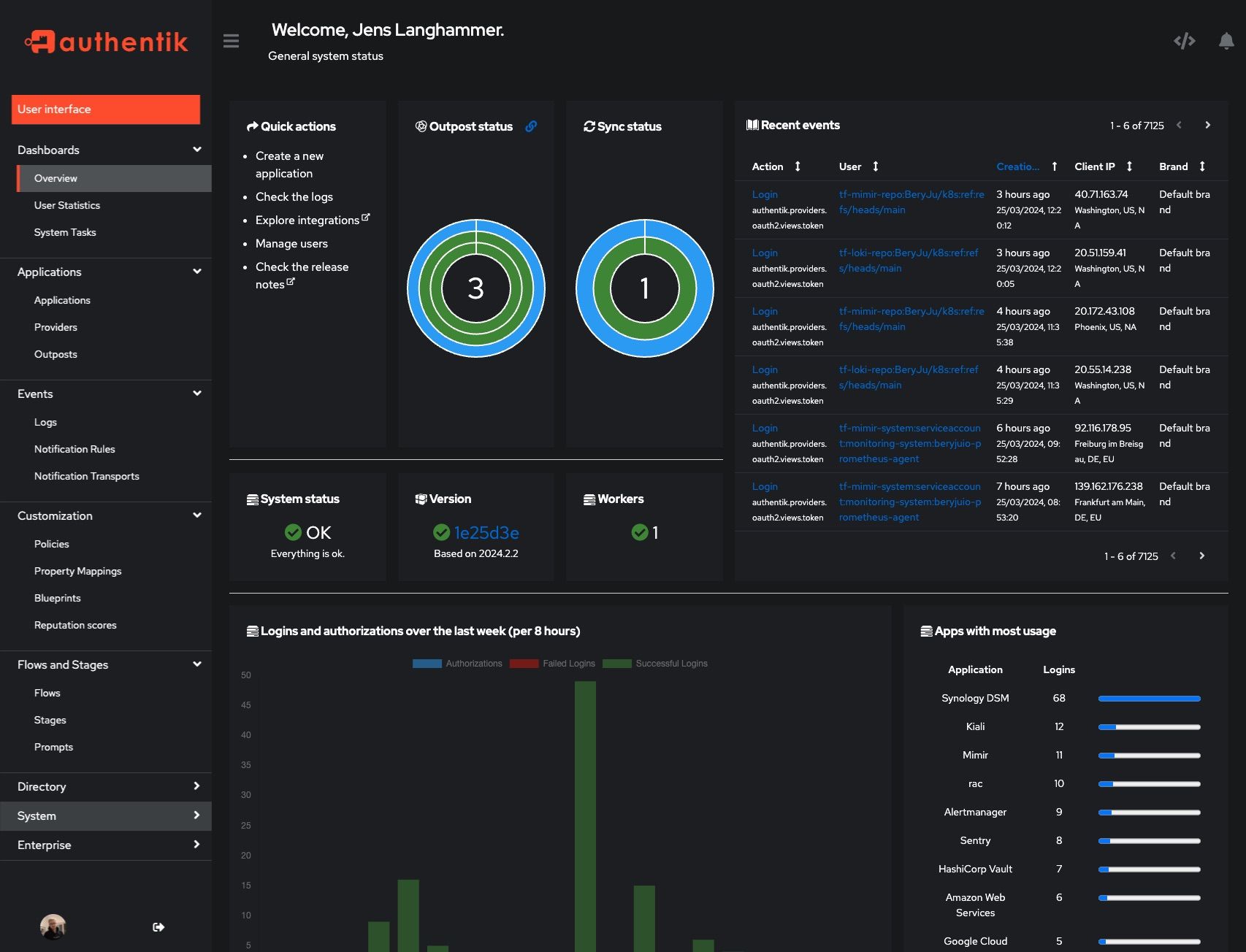
Screenshots
| Light | Dark |
|---|---|
 |
 |
 |
 |
Development
Security
See SECURITY.md
Adoption and Contributions
Your organization uses authentik? We'd love to add your logo to the readme and our website! Email us @ hello@goauthentik.io or open a GitHub Issue/PR! For more information on how to contribute to authentik, please refer to our CONTRIBUTING.md file.







